

Note : ImageSpinSwitch controls the value of other switches or gauges. For example, a ValueDisplay component which has 'm100' as its value expression and two ImageSpinSwitches both of that have also 'm100' as their write destination and the spin property is '+1' and '-1' respectively. Two ImageSpinSwitches are in the same Spin button group and their initial value is 10. If you press one of ImageSpinSwitch which has '+1' as its spin property, the ValueDisplay will display '11' that is increased by 1 from the initial value of '10'. If you press twice another ImageSpinSwitch which has '-1' as its spin property, the ValueDisplay will display '9' that is decreased twice by 1 each time from the last value '11'. This value will be written to the address 'm100' immediately when you press the button(HD1100, 1200) or written when a SerialGateButton is pressed(HD13xx).
Check an example on the usage of this component
Note : When this component is connected to HD1100 or HD1200, it will work as a switch which works immediately to your operation. However, connected to HD1300, it will not show immediate action to your operation. It just works as a value pre-setter for the composition of sending data.
 |
 |
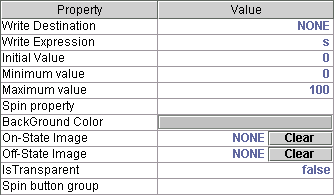
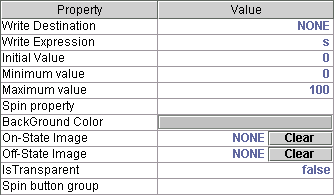
Write Destination : the value expression of gauges or switches which this
spin switch will write its value. Simultaneously the target address(1100,1200)
or symbol(1300) where this switch will write its value
Write Expression : the operation which will be performed before writing its
value to Write Destination
Initial Value : initial value of this switch
Minimum Value : minimum value that this switch can decrease to
Maximum Value : maximum value that this switch can increase to
Spin property : the amount of value increase when this switch is pressed
(ex : '+1' or '-2')
BackGround Color: the color of this component's background
On-State Image : the image which will render this button when it is
pressed or turned on. Press "Clear" button to remove assigned image.
Off-State Image : the image which will render this button when it is
released or turned off. Press "Clear" button to remove assigned image.
IsTransparent : is the background of this component transparent?
Spin button group : the name of spin button group where this switch
belongs to