

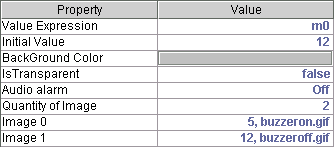
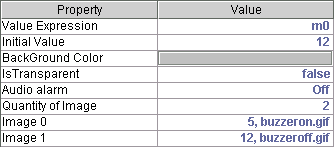
Preset the values and their matching images at the design time. The number of values and images can be changed in the 'Quantity of Image' property. In case of property setting in below picture, when a received value in 'm0' is 5, this component will display 'buzzeron.gif'. Else if it receives 12 in 'm0', it will display 'buzzeroff.gif'. Else, it will display no image but a blank background.
Tip : Displaying a static image on the design panel :
Leave 'Initial value' '0' and set the 'Quantity of Image' '1'. set 'Image 0' to
'0, image.gif'.
 |
 |
Value Expression : the address(1100,1200) or symbol(1300) of matching
value and its operation
Device polling period : time period of device monitoring (1100 and 1200 /
expert feature)
Initial Value : initial value that this component will have first
BackGround Color: the color of this component's background
IsTransparent : is the background of this component transparent?
Audio alarm : audio alarm setup of this component
Quantity of Image : quantity of images contained in this component
Image # : an image file and the condition value when the image will be drawn