Put 2 OvalToggleSwitches and 2 OvalTipSwitches in the design panel and locate
them.
![]()
Set property "Write Destination" values to match those of Green/Red
LEDs that are previously put in the design panel. Also, set the value of
"Value Expression" as the same address with "Write
Destination" to keep this component's status updated.
Write Destination and Value Expression = m16 ~ m19 for each.
![]()
Put 2 ImageToggleSwitches and 2 ImageTipSwitches in the design panel and
locate them.
![]()
Set property "Write Destination" values to match those of
HorizontalLinearGauges which are previously put in the design panel.
Write Destination and Value Expression = m20 ~ m23 for each.
![]()
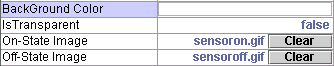
Set property "On/Off stage image" to these components can display
different image according to the I/O status of given bit. And set background
color as "white"

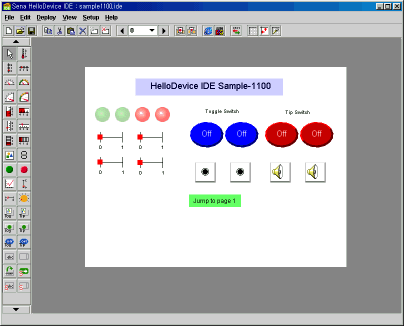
Now ImageToggleSwitches and ImageTipSwitches look
![]()
Add PageJumpButton to the design panel
![]()
And change its property to
![]()
Now PageJumpButton Looks
![]()
Page 0 finished.

Change your editing design panel to page 1 by clicking the page navigation
button in the tool box.
![]()